Today, Eloqua launches the new Email Design Editor, which is a massive improvement in terms of its usability and ability to promote good practice in email design & build. Emails built in the new editor are automatically responsive to all device sizes, and many more components can be drag and dropped in to build your emails.
The new email editor is called the Email Design Editor, with the old editor now referred to as the Classic Design Editor. We've detailed everything you need to know about the new editor below.
Email Designs
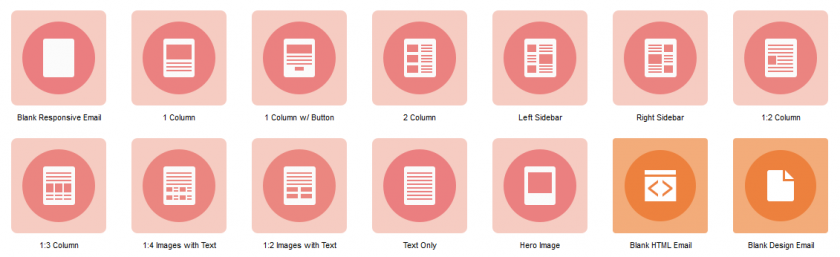
There are a dozen new email designs to choose from when starting a new email build in the new Eloqua editor. These are indicated by the red tiled icons. The orange tiled icons are for the old editor.
With all new editor design options, the HTML code is completely hidden from view. Each email template now consists of Layouts and Content, found within the Design Components tab in the left side bar.
Layouts
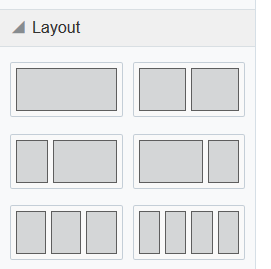
Layouts are used to form the structure of your email. Each layout can be dragged and dropped into the email canvas.
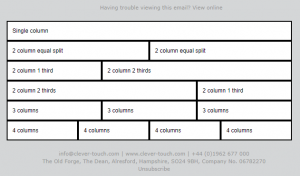
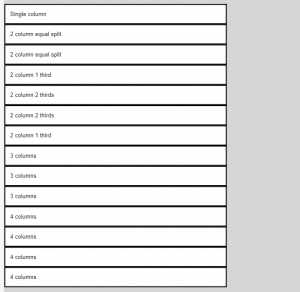
On desktop, each layout looks as in the example above, with a max width of 600px. On mobile, the single column layout (top-left) converts to 100% width. All other layouts stack each column at 100% width. The trigger point for mobile devices is a width of 480px or less.
Layout view on Desktop
Layout view on mobile
Content
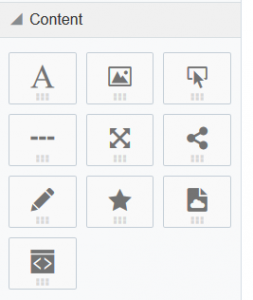
Alongside layouts, content is used to fill your email templates with images, text, links etc. The content options are as follows:
From left to right, then down, the icons mean:
- Text
- Image
- Button
- Divider
- Spacer
- Shared Content
- Signature
- Dynamic Content
- Cloud Content
- Custom Code
Each piece of content can be dragged and dropped directly into the email canvas, or (preferably) into a column within a Layout. The Layout ensures the content will display as intended across all email clients.
Custom Code
With the Custom Code option you can add any custom content to your email that isn't possible with the other options. Each Custom Code section should be within a HTML table to follow the formatting of the other different types of Content.
Overall Email Style
The following overall email styles are found within the Email Style tab (middle tab) in the left side bar.
- Email Background colour
- Email Canvas colour
- Canvas width (600px to 1080px)
- Text font and colour
- Hyperlink colour
Email Settings
Settings for the email are found in the far right tab (gear icon) in the left side bar. This is where the Email Group, Subject Line, Sender details and Tracking options are displayed.
Tracking
Eloqua tracking is enabled by default and automatically adds elqTrack=True to the end of all links.
Limitations
There are a few limitations with the new editor, such as:
- Custom HTML cannot be uploaded into the new Design Editor. Custom HTML can still be uploaded to create standalone emails, but it can't be uploaded so that Content blocks can be moved around etc.
- It's not possible to force columns to stay inline on mobile. They will always stack.
Saving Email Templates
Any email created in the new editor can be saved as a new Email Template.
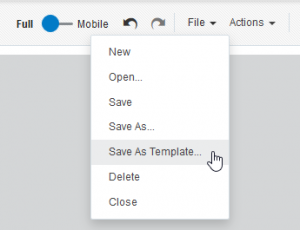
Choose: File > Save As Template...
Email Templates in the new editor are still categorised as "Standard" or "Protected" just as in the old editor. By default, emails saved as new Templates will be in Standard mode.
Standard Templates
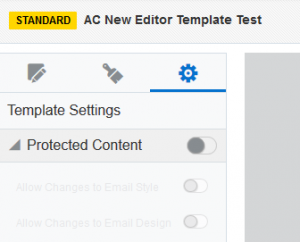
Standard Templates have no content areas or email settings locked down i.e. all areas and settings are editable by any user building an email from the template.
Protected Templates
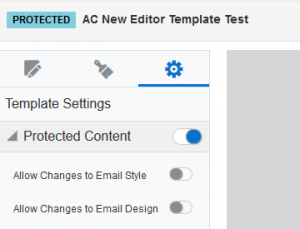
Protected templates have at least one content area or email setting locked down, which can only be edited by approved users. This is controlled by the "Protected Content" slider option in the Template Settings.
With this option turned on, the Email Design tab and/or Email Style tab can be completely locked down.
You can also leave these 2 options turned off, and then specify individual Content to be protected. Click any Content section, then the Protected Option will appear in the left side bar.
This gives full flexibility over the areas of the templates that can and can't be edited. For example it could be a good idea to protect all Custom Code blocks, leaving the other sections all editable.
The new Email Design Editor creates a user-friendly, flexible design experience for Eloqua users whilst encouraging and maintaining best practices for responsive template design.
If you have any questions regarding the new Editor, please get in touch.