When using a form on a landing page, typically Marketo users duplicate and modify the original landing page to be a ‘thank you’ page. By using a small piece of JavaScript, we can remove the need to have a dedicated ‘thank you’ page and instead utilise the existing landing page. This reduces time taken to build landing pages and keeps your Marketo programs tidier.
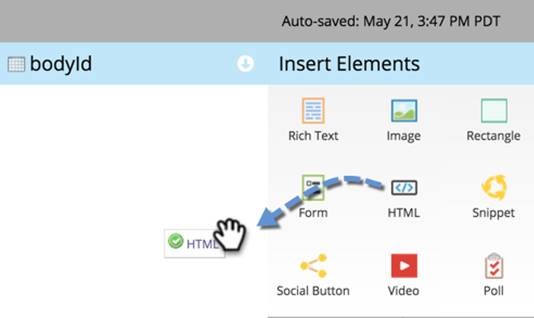
The process is relatively simple. Build the landing page and a form in the usual process, however add an ‘HTML Element’ to the landing page:
Once the section has been added, enter the HTML below:
<script src="//<host>/js/forms2/js/forms2.js"></script>
<script>
MktoForms2.whenReady(function (form){
form.onSuccess(function(values, followUpUrl){
//get the form's jQuery element and hide it
form.getFormElem().hide();
document.getElementById('confirmform').style.visibility = 'visible';
return false;
});
});
</script>
<div id="confirmform" style="visibility:hidden;"><p>Thank you for your submission, we will be in touch soon.</p></div>
Two areas must be updated to ensure the code works upon form submission.
- <script src="//<host>/js/forms2/js/forms2.js"></script>
Update the area in red with the your Marketo account ID for example (//app-sj06.marketo.com/js/forms2/js/forms2.js)
- <div id="confirmform" style="visibility:hidden;"><p>Thank you for your submission, we will be in touch soon.</p></div>
Update the copy within the P tags, links can also be added here.
Once the two updates have been made, when the form is submitted the form Div will be removed and replaced with the ‘thank you’ content.
Require bespoke Marketo training to get you up to speed, plug skill gaps in your team or support you in becoming Marketo certified? Find out more and build your Marketo training plan.