Along with the launch of the Email Design Editor, Oracle have also launched their new Landing Page Editor. With its user-friendly drag and drop design, the new Editor helps marketers create compelling and creative landing pages in a flash.
The launch of both the email and landing page responsive editors have proven to be hugely popular. But with their launch comes the phasing out of the classic HTML editors. From May 2019, Eloqua users will no longer be able to create new emails or landing pages within the classic editor.
With this in mind, we've pulled together some highlights from the new Landing Page editor below.
Page Designs
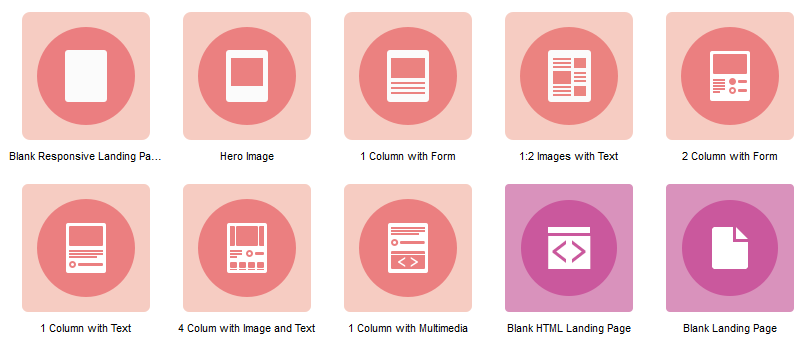
There are 8 new page designs to choose from when starting a new landing page build in the new Eloqua editor. These are indicated by the red tiled icons. The purple tiled icons are for the old editor.
With all new editor design options, the HTML code is completely hidden from view. It can be accessed via custom code content options, which we'll highlight below.
Similar to its email counterpart, the new Landing Page Editor consists of Layout and Content design components which can be found in the left side bar tab.
Layouts
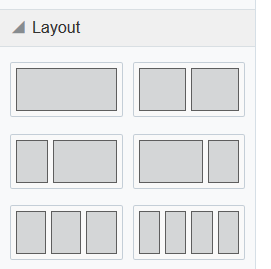
Layouts form the structure of your landing pages, and can be dragged and dropped into the design canvas.

On desktop, each layout looks as in the example above. On mobile, the layouts stack each column one above the other. The trigger point for mobile devices is a width of 480px or less.
Content
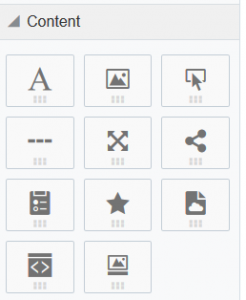
Content options are largely the same as the email editor, and are as follows:

From left to right, the options are:
Each piece of Content can be drag and dropped directly into the canvas, or preferably into a column within a Layout. The Layout ensures the content will display as intended across desktop and mobile web browsers.
With the Custom Code option you can add any custom content to your page that isn't possible with the other options.
Carousel Settings
- Carousel images are chosen from the Eloqua image library
- Slide speed can be anything between 1 and 10 seconds
If using the carousel, ensure all images used are exactly the same size.
Overall Page Style
The following overall styles are found within the Page Style tab (middle tab) in the left side bar.
- Background colour (Fill or Gradient)
- Background video*
- Canvas colour
- Text font and colour
- Hyperlink colour
Page Settings
Landing Page settings are found in the far right tab (gear icon) in the left side bar. This contains the following:
- Microsite selection (required setting)
- Enter a Vanity URL if needed
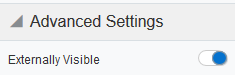
- Externally Visible*
- Page Redirect
External visibility is a new setting that prevents access to the page outside of Eloqua. This means you can save your landing page but on visiting the page URL, the page will not be found. For example, after an event has been held, you can change the visibility to prevent visitors from signing up, and can redirect the URL to your next event.
By default, Externally Visible is turned on.
Limitations
- Custom HTML cannot be uploaded into the new Design Editor. Custom HTML can still be uploaded to create standalone landing pages, but it can't be uploaded so that Content blocks can be moved around etc.
- It's not possible to force columns to stay inline on mobile. They will always stack. Use a Custom code block to overwrite this.
Templates
Any landing page created in the new editor can be saved as a new Template.
Choose: File > Save As Template...

Landing page templates in the new editor are still categorized as "Standard" or "Protected" just as in the old editor. By default, landing pages saved as new Templates will be in Standard mode. Templates become Protected as soon as any content is locked down.
For more information on Standard and Protected Content head to the Email Editor Blog here.
If you have any questions regarding the new Landing Page Editor, please get in touch.